ソースコードのハイライト表示とは
プログラムのソースコードを色付きで表示することをシンタックスハイライトといいます。

これはエディタにある機能で、プログラム言語仕様における予約後、コメント、演算子などの意味や種類に応じて文字を色分けすることで、ソースコードの可読性を向上させるものです。
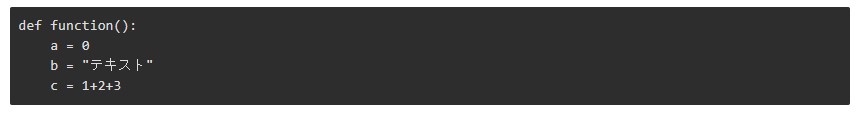
ブログ記事にサンプルとしてソースコードを載せたい場合、Wordpressのブロックエディタで書く場合は「<>コード」を選択してソースコードを記載しますが、そのままでは以下のようにハイライト表示はされません。

しかし、Cocoonでは設定を変更するだけで簡単にハイライト表示させることができます。その方法について説明します。
ハイライト表示させる方法
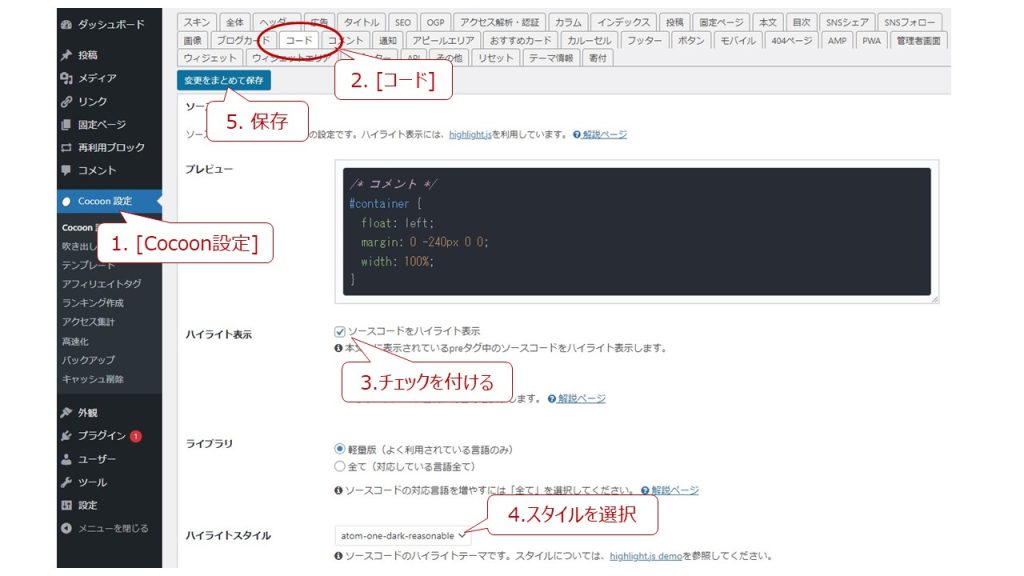
まずは WordPressの管理画面からCocoon設定を変更します。
- [Cocoon設定]を選択
- [コード]タブを選択
- [ハイライト表示]のチェックを付ける
- [ハイライトスタイル] を選択する
- 保存する

ハイライトのスタイル
ハイライト表示には、highlight.js というJavaScriptを使用しており、色々なカラーバリエーションのスタイルが用意されています。
以下のサイトで実際にどの言語でどういった色になるかサンプルを見ながら確認することができます。

We're not a CDN - highlight.js
背景を黒にしたい場合は Dark系を選べば間違いないです。
個人的にはコメント表示を少し目立つようにしたいので、atom-one-dark-reasonable を使用しています。
実際にコードを追加してみる
それでは設定が反映されているかを確認するために、実際にソースコードを追加してみます。
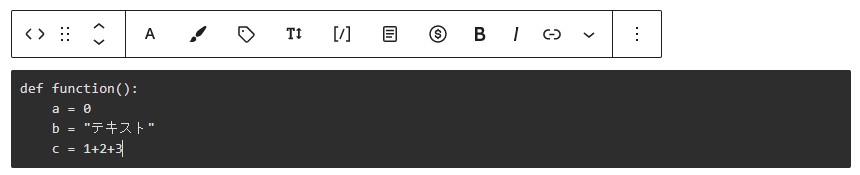
ブロックエディタで「<>コード」を選択し、ソースコードを記入します。

次に右側の「言語」で、ソースコードの言語を選択します。

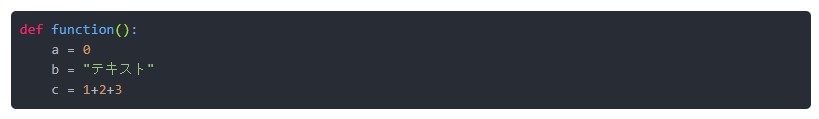
以上でソースコードをハイライト表示させることが可能です。
def function():
a = 0
b = "テキスト"
c = 1+2+3


コメント
order androxal generic does it works
discount androxal cheap in uk
cheap enclomiphene cheap in uk
how to order enclomiphene generic medications
achat kamagra en france canada
générique kamagra pharmacies canada
purchase flexeril cyclobenzaprine lowest price viagra
purchase flexeril cyclobenzaprine purchase online from india
purchase dutasteride generic best price
how to order dutasteride uk buy cheap
buy gabapentin purchase uk
purchase gabapentin generic online mastercard
Cheap fildena for sale with no perscription required
Buy fildena with no perscription
purchase itraconazole cheap pharmacy
discount itraconazole online mastercard accepted
order staxyn australia discount
get staxyn purchase australia
discount avodart generic drug
avodart with no perscriptions
get rifaximin cheap where
rifaximin from canadian druggists
cheapest buy xifaxan generic free shipping
discount xifaxan generic how effective
kamagra na lince bez lékařského předpisu
koupit kamagra uk dodání…